The foundation for our new website ✨

05.08.2024
Once the old UPONU website was outdated, it was time to renew it from the very beginning. Together with WCG, a convincing design and a good amount of content was quickly created. The question remained open: What is the best way to launch the new website?
The WCG worked with Shuffle. This web application allows web designers and copywriters to implement their ideas in a simple interface in one of four supported frameworks (Tailwind CSS, Bootstrap, Material-UI and Bulma).
A quick look at Shuffle and its export revealed that direct use of the generated HTML files was out of the question, not least due to the lack of multilingual capability and the inability for colleagues to quickly and easily add articles to the new blog. But what now?
After briefly researching the topic based on our previous experiences from our software development with Vue.js, we chose Nuxt, a project for creating full-stack web applications. The Nuxt supports a mode for generating static websites (Static Site Generation, SSG). Static sites sometimes have the advantage that no separate service is required on the web server. This reduces the attack surface, as even security-critical gaps in Node.js (runtime environment behind Nuxt) have no influence on the operation of the website.
We use the following Nuxt plugins:
- @nuxt/content
- Blog articles are written in Markdown and stored in the "content" folder, the plugin is used to embed them in your own pages.
- @nuxtjs/i18n
- Support for multilingualism and easily maintainable yaml files with the language data.
- @nuxtjs/sitemap
- Creates a sitemap for our website, integrates with i18n.
- @nuxtjs/robots
- Creates a robots.txt file, points to the sitemap.
- nuxt-link-checker
- Checks all links on our site and makes sure they are valid.
- @nuxtjs/google-fonts
- Integrates fonts from Google as a local resource.
After transferring the exports from Shuffle, mostly copying and pasting, and setting up a pipeline for automatic deployment, we were ready to go.
Have fun with our new website 🎉
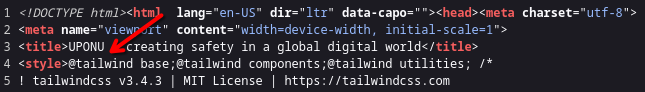
Search game: Which of the four possible frameworks do we use?
In the first lines of source code: Tailwind!

Btw: The page respects the DNT header (Do Not Track) and only uses local resources 🕵.
Important Links
© 2025 UPONU GmbH