Der Unterbau für unsere neue Webseite ✨

05.08.2024
Nachdem die alte UPONU Webseite in die Jahre gekommen war, wurde es Zeit, sie von Grund auf zu erneuern. Zusammen mit WCG war schnell ein überzeugendes Design und eine große Menge Inhalte geschaffen. Es stellte sich die Frage: Mit welchem Unterbau bringen wir die Webseite am besten an den Start?
Die WCG arbeitete mit Shuffle. Diese Webanwendung erlaubt es Webdesignern zusammen mit den Textern ihre Ideen in einer einfachen Oberfläche in einem von vier unterstützten Frameworks (Tailwind CSS, Bootstrap, Material-UI und Bulma) umzusetzen.
Ein kurzer Blick auf Shuffle und dessen Export verriet: Der direkte Einsatz der erzeugten HTML-Dateien kam nicht in Frage, schon mangels Fähigkeit zur Mehrsprachigkeit und der fehlenden Möglichkeit für Kollegen einfach und schnell Artikel für den neuen Blog einzupflegen. Doch was nun?
Nach kurzer Recherche zum Thema und auf Grundlage der bisherigen Erfahrungen aus unserer Softwareentwicklung mit Vue.js, fiel die Wahl auf Nuxt, einem Projekt zum erstellen von Full-Stack Webanwendungen. Nuxt unterstützt einen Modus zum Erzeugen von statischen Webseiten (Static Site Generation, SSG). Statische Seiten bringen mitunter den Vorteil, dass kein separater Dienst auf dem Webserver nötig wird. Dies verringert die Angriffsfläche, da selbst sicherheitskritische Lücken in Node.js (Laufzeitumgebung hinter Nuxt) keinen Einfluss auf den Betrieb der Webseite haben.
Folgende Nuxt Plugins sind bei uns im Einsatz:
- @nuxt/content
- Blogartikel werden in Markdown geschrieben und im "content" Ordner abgelegt, das Plugin wird verwendet um diese in eigene Seiten einzubetten.
- @nuxtjs/i18n
- Unterstützung für Mehrsprachigkeit und einfach pflegbare yaml-Dateien mit den Sprachdaten.
- @nuxtjs/sitemap
- Erzeugt eine Sitemap für unsere Webseite, integriert sich in i18n.
- @nuxtjs/robots
- Erzeugt eine robots.txt-Datei, zeigt auf die Sitemap.
- nuxt-link-checker
- Prüft alle Links unsere Seite und stellt sicher, dass diese gültig sind.
- @nuxtjs/google-fonts
- Integriert Schriftarten von Google als lokale Ressource.
Nach der Übernahme der Exporte aus Shuffle, größtenteils Kopieren und Einfügen, und der Einrichtung einer Pipeline für ein automatisches Deployment, war es soweit.
Viel Spaß mit unserer neuen Website 🎉
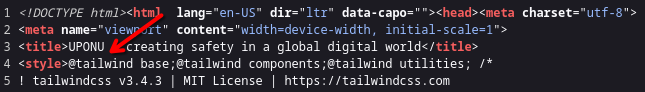
Suchspiel: Welches der vier möglichen Frameworks setzen wir ein?
In den ersten Zeilen Quellcode: Tailwind!

Btw.: Die Seite achtet den DNT-Header (Do Not Track) und nutzt dabei auch nur lokale Ressourcen 🕵.
Important links
© 2025 UPONU GmbH